Add Your Font Awesome
If you would like access to more icons than the Font Awesome Free collection provides, you can add your additional Icons if you have a Font Awesome Pro subscription. The steps below are on how to install Font Awesome Pro via npm packet manager.
-
At the root of your DNN_Tailwind project (or where you have your package.json file), create a new file called
.npmrc. -
Paste in the following code:
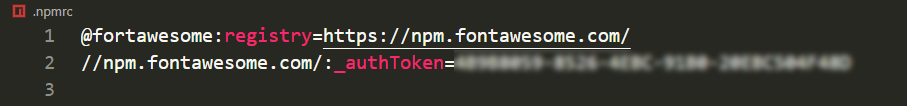
@fortawesome:registry=https://npm.fontawesome.com/ //npm.fontawesome.com/:_authToken=TOKEN. -
On the Font Awesome website, login to your account, select the profile icon, and then select Account Details.
-
Scroll down the page and locate the “Pro Package Token” for your account and copy it.
-
Now back in the .nmprc file select the word
TOKENat the end of the code and pate in your code. -
Save your changes. Your code should now look something like this:

-
Next open the gulp.js file found at the root of the project and locate
@fortawesome/fontawesome-freein the Dependencies section. -
Replaece
freewithproand save your changes. -
Open the gulp.js file found at the root of the project.
-
Using find and replace, find
fontawesome-freeand replace withfontawesome-proand save your changes.
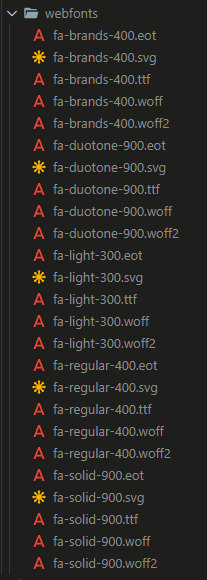
You are now ready to rebuild your project by running gulp build. If you are successful you should now have access to the following Font Awesome font family sets in your /dist/webfonts folder:

You can now use these pro icons in your theme and they will be available to all content modules on the web site.
